记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

解决JSChart画图不支持中文的问题
作者:Kaka 时间:2009-11-5 19:54:6 浏览: 评论:5
JSChart相关:对JSChart未定义错误的解决方法
利用JSChart组件画图,由于编码的问题,JSChart并不支持中文,所以,我们看到图上的文字只能是英文,只要体现在X轴、Y轴、标题的显示上面,但是这明显不能满足我们中国人的使用需求,所以,必须要通过其他方法来让JSChart画出显示中文的图来。
今天我发现一个插件,可以让JSChart支持中文了。非常的惊喜。
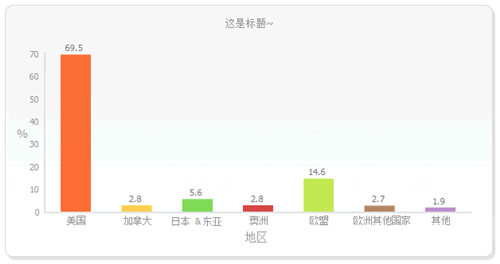
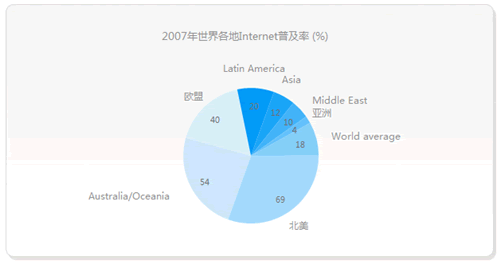
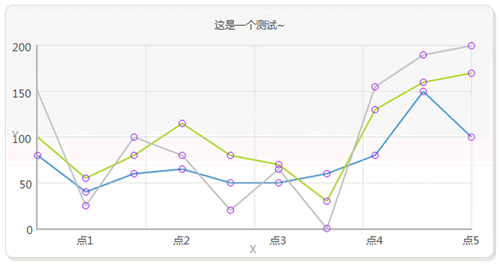
看下截图,呵呵~~

(图1) 柱状图

(图2) 饼状图

(图3) 折线图
插件用法有两种:
1 、直接用jscharts_mb.js代替jscharts.js;(已经附加到原代码尾部的版本)
2、 加载jscharts.js之后再加载jscharts.plugin.mb.js;(独立包含文件的版本)
以上两步任选其一,页面必须编码为UTF-8,若使用带有中文的xml数据,则xml数据源的编码也要转为UTF-8并且加入encoding="UTF-8"标签;之后如果要让JSCharts支持中文字符显示,则在生成一个JSChart实例之后紧跟着执行一个函数patchMbString(),如:
var myChart = new JSChart('graph', 'pie');
myChart.patchMbString();
// 接下来的代码和以前一样
如果不执行patchMbString则和原来的没有区别。
此外还加入一个新方法 setFontFamily 用于自定义显示图表的字体,如:
myChart.setFontFamily("微软雅黑"); // 设置显示字体为微软雅黑
另外JSChart默认的字体大小只有8px,如果要较清晰地显示中文的话还得加大字号,这个用自带的接口就可以了,如:
myChart.setAxisValuesFontSize(9); // 设置柱状图和线条图的标尺字体大小为9px
myChart.setPieUnitsFontSize(10); // 设置饼图的项目标识字体大小为10px
标签: JavaScript
- 扩展阅读
☉对JSChart未定义的解决方法 (2009-11-4 18:36:53)
- 5.k***
- http://hi.baidu.com/ufrboecsswarwyr/item/cc645297c602cc8b591461f2 希望大家看看
- 2013/5/24 22:38:57 回复该留言
- 4.重*******
- 或者说是请留下你的QQ,我联系你 !liwen 于 2010-12-7 13:00:50 回复你好!我对这个也没什么研究的了,当时用到,就稍微去查了下资料。现在很久没用这个了,所以我也帮不了什么忙的了。非常抱歉!
- 2010/12/7 12:19:11 回复该留言
- 3.重*******
- 有一个重要的问题需要作者能够关注,那就是重写jschart所存在的问题,或者说坏死不合理之处。迫切期待详谈。
QQ:457593060重写后存在的弊端 于 2010-12-7 11:44:20 回复很急切重写后存在的弊端 于 2010-12-7 12:18:44 回复很急、很迫切 - 2010/12/7 11:43:57 回复该留言
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
